
こんにちは、主婦ブロガーmyme(マイミー)@mymeblogです。
ブログやnote、その他SNSの投稿の顔となる【アイキャッチ画像】。
おしゃれでスタイリッシュなアイキャッチ画像はついクリックしたくなりますよね。
でも、アイキャッチ画像作るのって難しい。。。
当ブログのアイキャッチ画像は、もともとはマンガ・イラスト制作ソフト【CLIP STUDIO PAINT】(通称クリスタ)で作っていました。
↓↓以下、クリスタで作成したアイキャッチ画像。

うーーん。。。頑張って作ったんだけど、なんか垢ぬけてないよね…笑
【クリスタ】はあくまでマンガ・イラスト制作ツールであり、デザイン初心者が手軽におしゃれなアイキャッチを作るには難易度が高すぎる…。
そんな時目に留まったのが、オーストラリア発のグラフィックデザインツール【Canva】。
本記事では、【Canva】を使ってイケてないアイキャッチ画像をスタイリッシュにする作業工程を紹介していきます。
そもそも【Canva】って?
ポスター、チラシ、フライヤー、名刺やプレゼンを簡単に制作できるデザイン作成ツール、【Canva】。
【Canva】のすごいところは、無料でプロのデザイナーが作ったテンプレートやフォント・ロゴを使っておしゃれな画像を簡単に作れるところ。
あらかじめおしゃれなテンプレートがある分、デザインに自信のない人でも簡単にそれっぽい画像が作れるのがすごいのです…!!
テンプレートには有料の物も含まれますが、無料の物でも十分すぎるくらい豊富な種類が揃えられています。
また、アプリ版の【Canva】を使えば、スマホでサクッと簡単に作業することもできますよ。
【Canva】でアイキャッチ画像を作るよ
1.サイズを決める

「デスクトップ壁紙」「ポスター」「名刺」など、あらかじめサイズが決められているものから選ぶ方法もありますが、「カスタムサイズ」を選ぶとお好みのサイズを作ることができます。
当ブログのアイキャッチ画像は「16:9」の比率で作っています。(サイズは736×414だったり704×396だったり)
2.背景を決める
先にタイトルを入れる場合もありますが、今回は先に背景を決めて全体のイメージをつかみます。
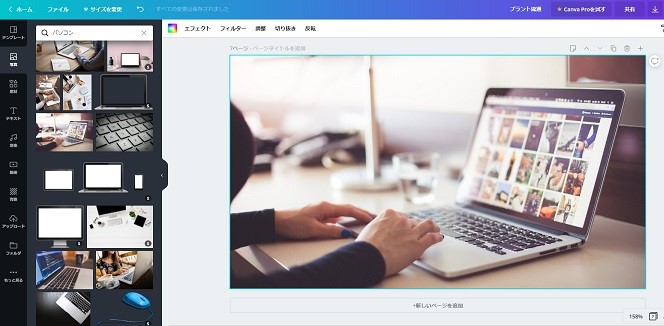
画面左サイドにあるメニューバーの中から、「写真」を選択します。
今回作るアイキャッチ画像はブログ運営に関する記事に使用するので、検索バーに「パソコン」と入れて検索をします。
すると、パソコン関連のおしゃれな写真がズラーっと出てきます。
無料のものから有料のものまで表示されますが、カーソルを持っていき「無料」と表示される写真は全て無料で使用できます。
イイ感じにぼかしが効いたパソコンを触っている写真をチョイス♪

3.文字を入力する
続いて文字です。
記事のタイトルは『【2019年11月】Googleアドセンス審査合格!運営1か月&14記事・はてなブログpro』。
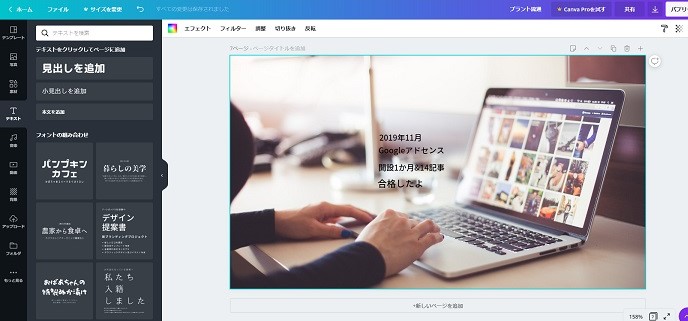
タイトルをそのまま入力してもいいのですが、今回のアイキャッチは各キーワード毎に文字を入力していきます。
左サイドのメニュー「テキスト」→「本文を追加」でそれぞれ入力していきます。

文字入力の方法には「フォントの組み合わせ」という入力方法もあり(上の画像のメニューバーの隣)、あらかじめデザインされたフォントや文字の大きさの組み合わせを使用することもできます。
手っ取り早くおしゃれなタイトルが完成するのでこちらもおすすめ。
今回は文字の位置を自由に調整したいので一つ一つ入力する方法をとりました♪
4.文字のフォント・サイズ・色を変更する
上の画像の状態だと、文字が小さすぎて目立たない&個人的にフォントが固いなぁと思ったのでもろもろ調整していきます。
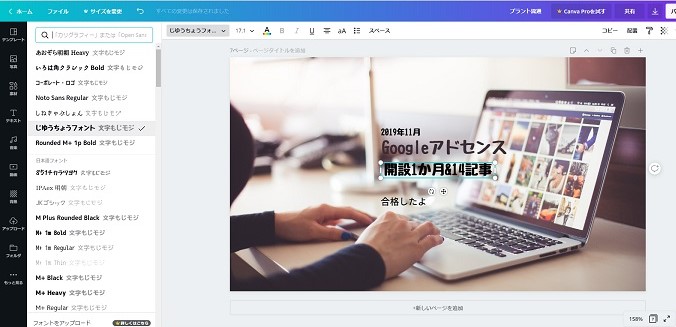
文字のフォントは画面中央左寄りにあるフォントバーから一覧を表示させると、使用できるフォントがズラーっと出てきます。
こちらも無料~有料のものがありますが、無料のものでも十分すぎるくらいおしゃれ&かわいいフォントが揃っています。
今回は「じゆうちょうフォント」という丸っこいキュートなフォントをチョイス♪

文字のサイズは、それぞれの文字ボックスを選んで拡大・縮小するorフォントバー隣の文字サイズを選んで変更できます。
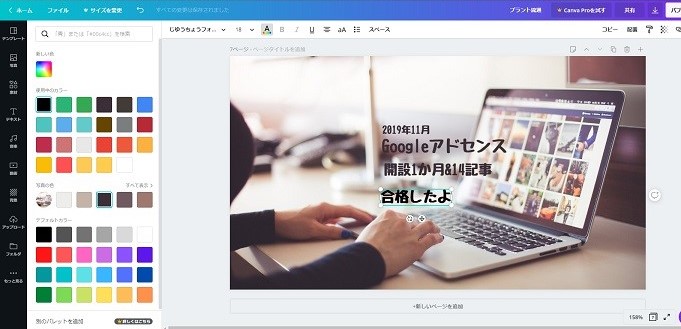
文字色は無難に黒でも良いのですが、今回は少し柔らかい感じにしたかったので変更します。
文字サイズ変更バーの隣「A」アイコンをクリックすると、文字色変更ができます。
「デフォルトカラー」や「新しい色」(虹色のアイコン)から選んでも良いのですが、その間にある「写真の色」(写真に使われている色を表示してくれている)から選ぶと統一感が出るのでおすすめですよ♪

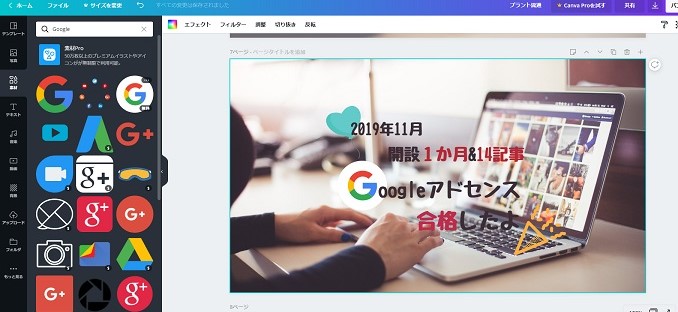
5.素材を使ってアレンジする
メニューバーの「素材」には、スタンプのようなイラストが用意されています。
検索バーにキーワードをいれると、おしゃれ&かわいいスタンプがたくさん出てきます。
今回は文字にインパクトをつけたかったので「Googleアドセンス」の「G」に素材のイラストを使ってみました。
「Google」と検索すると、Googleのロゴ(?)が出てきます。便利~
「合格」の記事なので、「お祝い」と検索して出てきた風船とクラッカーも貼ってみました♪

さらに文字にアクセントをつけるために、それぞれの文字サイズを微調整し、「合格」「1か月」「14記事」の文字色も変更しました。
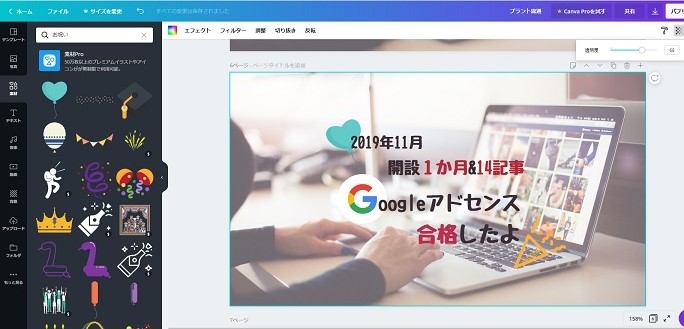
6.背景写真の濃度を変える
完成まであと少し…!
上の画像の状態でもOKなのですが、文字が少し読みづらいと思ったので、背景写真の濃度を薄くします。
画面右上、ごみ箱アイコンの隣の隣、「透明度」で背景の濃度が調節できます。

背景を少し薄くすることで文字がくっきり目立つようになりました。
これで完成です~!

完全に好みの問題&自己満ですが、私はAfterの方がおしゃれ感があって気にいってます…♪
「Canva」は私のようにデザイン素人でもそれなりにおしゃれ風な画像が作れるので、本当に重宝しているサイトです。
アイキャッチ画像やヘッダー、その他画像制作のツール選びに困っている方、手軽におしゃれな画像を作りたい方などの参考になれば幸いです。


